

In den vorherigen Teilen unserer Caching-Blogreihe haben wir Ihnen erklärt, wie Caches funktionieren, Ihren Shop stark beschleunigen und damit Ihnen und Ihren Kunden viele Vorteile bieten. Sicher haben auch Sie schon mal Ihre Shopseiten überarbeitet und Änderungen wurden nicht direkt übernommen. Oder Sie haben Plugins aktualisiert und anschließend erscheinen Fehlermeldungen? Diese und weitere Probleme lassen sich meist schnell und einfach beheben. Wir zeigen Ihnen, wie Sie vorgehen können.
Alle im Folgenden vorgestellten Einstellungsmöglichkeiten zu den Caches finden Sie im *Performance-*Fenster in Ihrem Backend. Dieses rufen Sie unter Einstellungen > Caches/Performance > Caches/Performance auf.
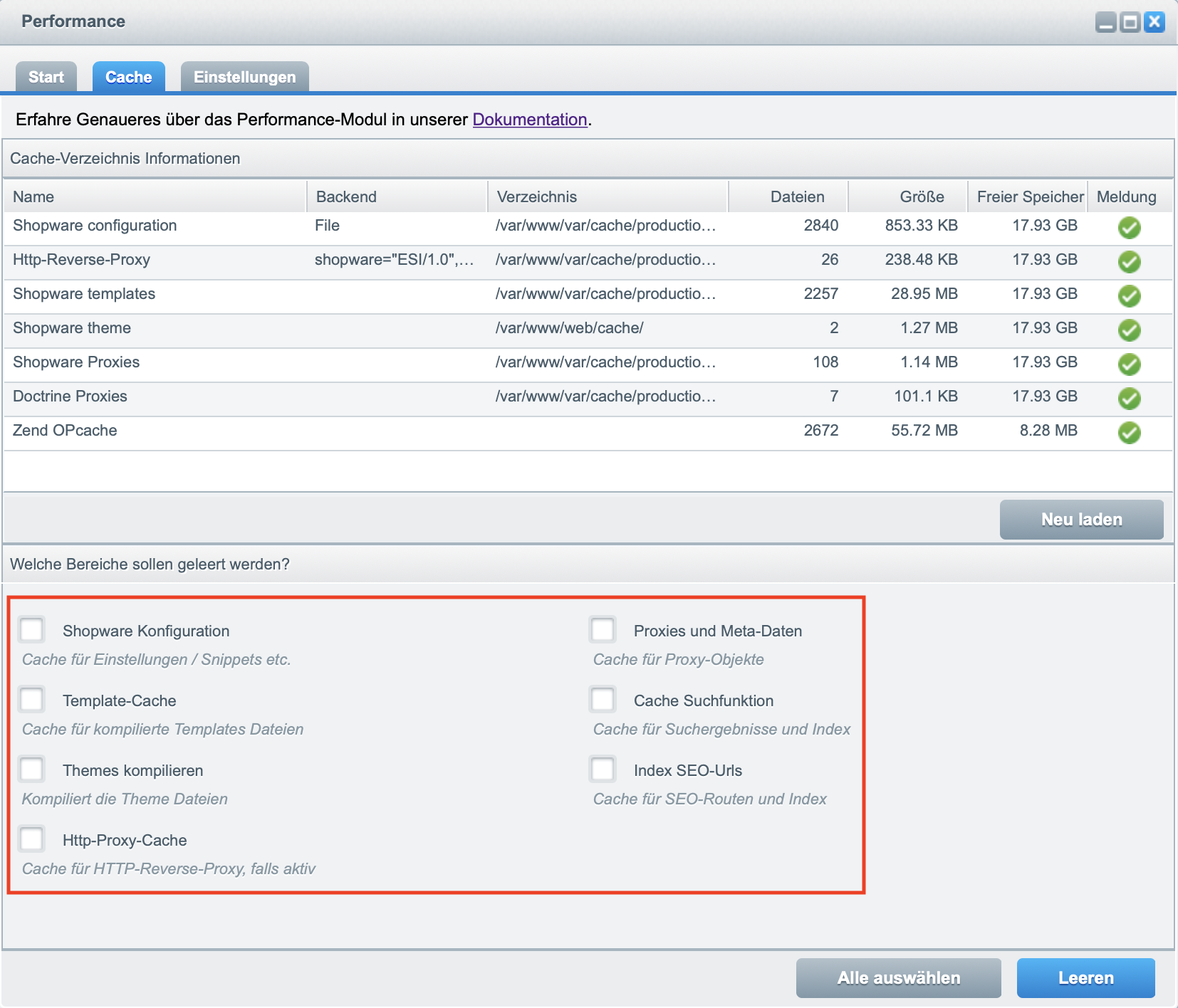
Schwierigkeiten mit den Caches Ihres Shops treten am häufigsten nach Aktualisierungen Ihres Shopware Systems oder der installierten Plugins auf. Aber auch im regulären Betrieb können Caches für Probleme verantwortlich sein, beispielsweise wenn veränderte Template-Einstellungen, neue Produktbilder oder bearbeitete SEO-URLs nicht im Frontend aktualisiert werden. Ursache ist dabei meist eine fehlerhafte Cache-Invalidierung, so dass veraltete Daten im Cache nicht aktualisiert bzw. nicht gelöscht werden. Die Lösung hierfür ist ein manuelles Leeren der betroffenen Caches. Um die einzelnen Bereiche des Shopware Caches zu leeren, gehen Sie bitte im *Performance-*Fenster zum Tab Cache.

Im unteren Kasten können Sie folgende Bereiche gezielt auswählen und leeren:

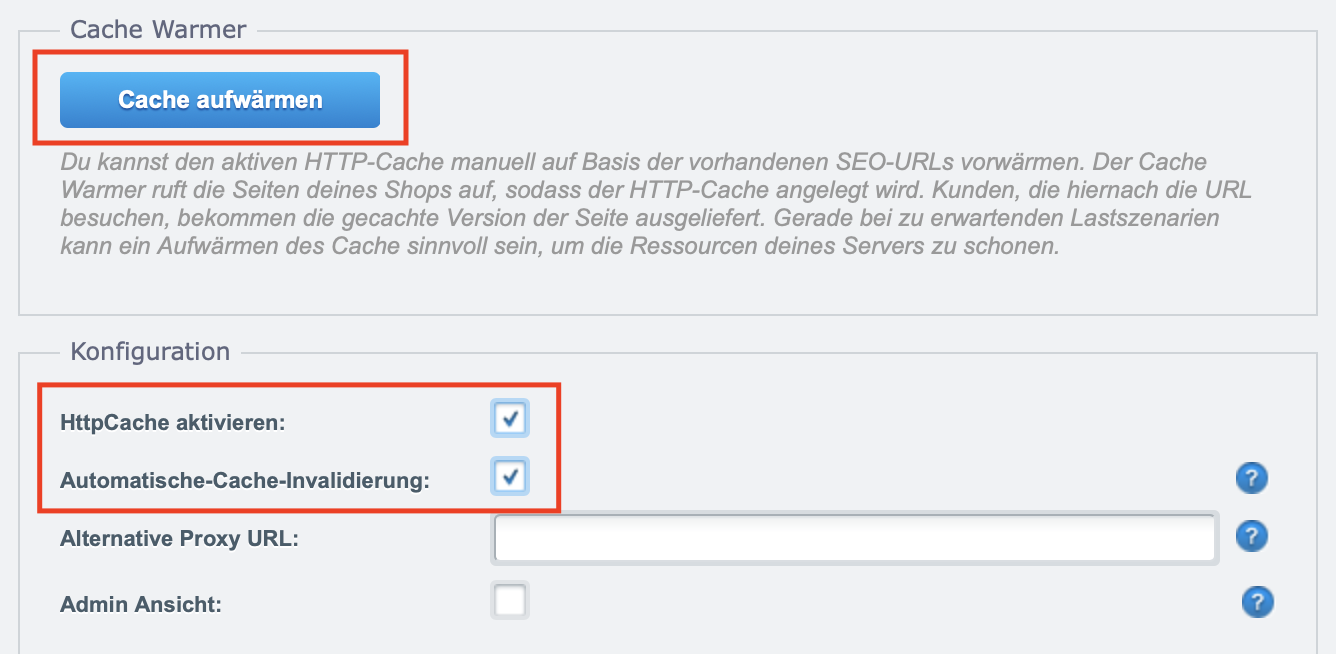
Wenn Sie oder die von Ihnen installierten Plugins Änderungen am Frontend Ihres Shops vornehmen, kann es passieren, dass diese nicht richtig im HTTP-Cache aktualisiert werden. Sollte weiterhin die alte Version einer Seite ausgeliefert werden, hilft ein Leeren dieses Caches. Allerdings dauert es anschließend etwas, bis alle Seiten Ihres Shops durch erneute Aufrufe Ihrer Kunden wieder im Cache gespeichert sind. Sie können jedoch mithilfe der *Cache Warmer-*Funktion vorab alle über SEO-URLs zugänglichen Shopseiten in den Cache laden.
Welche dieser Caches Sie bei Problemen leeren müssen, hängt also immer vom spezifischen Problem ab. Doch gehen Sie gewissenhaft vor. Es ist nicht sinnvoll, immer alle Caches zu leeren. Ihr Shopware System benötigt anschließend einige Zeit, um die Caches neu aufzubauen. Währenddessen ist eine erhöhte Rechenkapazität nötig und durch fehlende Einträge im Cache erhöht sich die Ladezeit Ihres Shops für Ihre Kunden. Shopware bietet Ihnen unter Einstellungen > Caches/Performance > Shop cache leeren auch einen Schnellbutton, um die Caches Shopware Konfiguration, Cache Suchfunktion und Index SEO-Urls mit einem Klick leeren zu können.
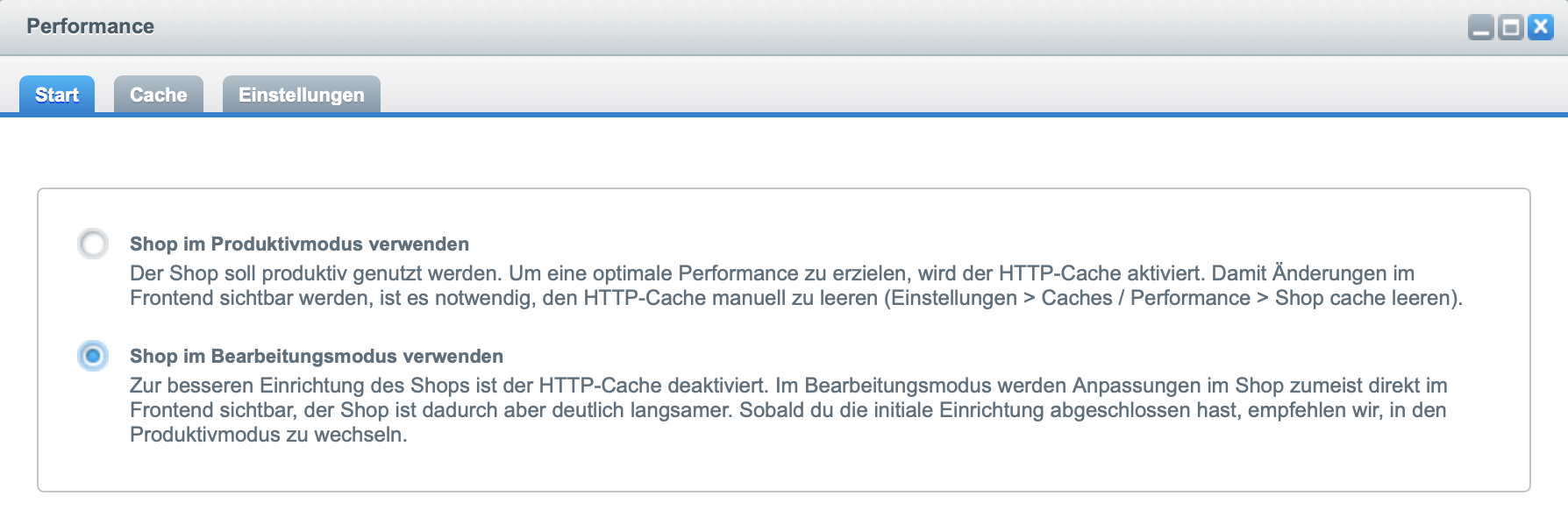
Wenn Sie Ihren Shop neu aufsetzen oder größere Änderungen am Aufbau und Design vornehmen, leeren Sie nach jeder Änderung den Shopware HTTP-Cache und gegebenenfalls die Template- und Theme-Caches, damit die Änderungen direkt sichtbar werden. Um dies zu vereinfachen, können Sie Ihren gesamten Shop in einen Bearbeitungsmodus setzen. Die entsprechende Option finden Sie im *Performance-*Fenster im Tab Start.

Dieser Modus deaktiviert den HTTP-Cache für Ihren gesamten Shop, damit Ihre vorgenommen Änderungen sofort sichtbar sind. Bedenken Sie dabei: Das Deaktivieren des Caches verlangsamt den Aufruf Ihrer Shopseiten deutlich und sollte daher nur in Testumgebungen oder bei der initialen Einrichtung aktiviert werden. Versetzen Sie Ihren Shop anschließend wieder in den Produktivmodus, damit der Cache den Seitenaufruf beschleunigt. Es empfiehlt sich anschließend, die *Cache Warmer-*Funktion des HTTP-Caches zu nutzen, siehe oben.
Die vorgestellten Einstellungen und Problemlösungen betreffen nur den Shopware-eigenen Cache und sind daher einfach über Ihr Shopware Backend erreichbar. Jedoch wird Ihr Shopware Shop, wie bereits im ersten Teil dieser Blogreihe vorgestellt, noch durch den PHP-OPcache und gegebenfalls weitere beschleunigt. Deren Einstellungen sowie umfassendere Möglichkeiten mit leistungsstärkeren Cache-Konfigurationen für sehr große Shops sind jedoch nur mit spezifischen Kenntnissen und vollem Serverzugriff bzw. über Ihren Hoster möglich. Daher bieten wir für versierte und technisch interessierte Leser einen eigens für Sie bereitgestellten technischen Guide an.
Auch wenn Caches häufiger mal Probleme bereiten, sollten Sie mit den hier vorgestellten Tipps hoffentlich schnell behoben sein. Umfangreichere Erläuterungen der Einstellungsmöglichkeiten im Shopware Backend finden Sie in der offiziellen Shopware Dokumentation.